Table of contents
Introduction
Geoserver is an open source server for sharing geospatial data. It implements open protocols from OGC like WFS,WCS and WMS. It also supports others like WMTS by supporting use of extensions.
Nginx is an open source web server and a reverse proxy
In this guide I will go over how to configure geoserver to utilize nginx as a reverse proxy.
Configuration
To follow these steps make sure you have geoserver and nginx installed in your server. If using nginx for TSL/SSL termination make sure you are done with setting up the ssl certificates.
Acquaint yourself with nginx configuration if not familiar with it before proceeding to the step below just the basics if you have never used it before.
In the server block that has the address you intend to use, create a location block with the name geoserver and add header as shown in the code block below. If you don't use geoserver path you might get 404 errors when you try to access the proxied geoserver.
location /geoserver { proxy_pass http://127.0.0.1:8080/geoserver; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_redirect off; }Addressing Cross-Origin Resource Sharing (CORS) in GeoServer and Nginx
CORS is an implementation in web browsers that allow websites served from a given domain to be able to access services from a different domain other than the one that served it. By default web browsers enforce same origin policy whereby if a website is served from domaina.com and requests a resource from domainb.com the request is blocked by the browser.
The below geoserver configuration allow CORS for all domains you can also specify for specific domains
<!-- Uncomment following filter to enable CORS in Tomcat. Do not forget the second config block further down.--> <filter> <filter-name>cross-origin</filter-name> <filter-class>org.apache.catalina.filters.CorsFilter</filter-class> <init-param> <param-name>cors.allowed.origins</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.allowed.methods</param-name> <param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value> </init-param> <init-param> <param-name>cors.allowed.headers</param-name> <param-value>*</param-value> </init-param> </filter> <!-- END to Tomcat Cors filter --><!-- Uncomment following filter-mapping to enable CORS--> <filter-mapping> <filter-name>cross-origin</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!--END -->
Handling Cross-Site Request Forgery (CSRF) Protection
- Geoserver admin page employs CSRF therefore the admin page of the geoserver user interface will not work if the request does not appear to come from the origin when using a reverse proxy.
web.xml file path
tomcat/webapps/geoserver/WEB-INF/web.xmlTo allow-list your proxy with the CSRF filter you can add the code shown below in web.xml file.
Below is how you set allow list in the web.xml file
<context-param> <param-name>GEOSERVER_CSRF_WHITELIST</param-name> <param-value>replacethiswithyourdomain.com</param-value> </context-param>
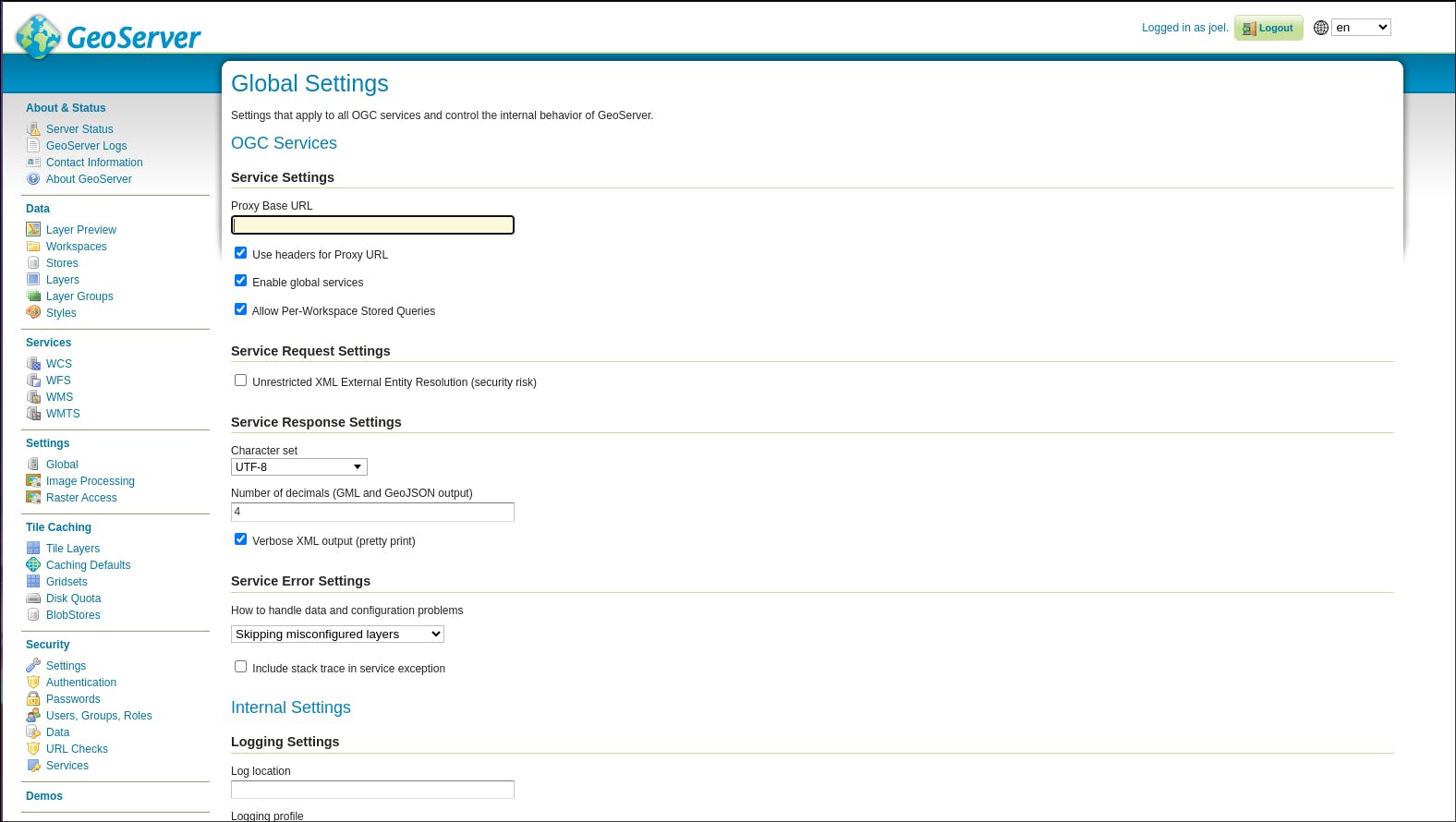
The final step is to set the base url which is used by the proxy. To access the setting for base url, Click Global link in the settings section and add the value in the proxy base url text field and finally mark Use headers for Proxy URL option and save the changes.

Alternatively you can edit global.xml usually in the path shown below
tomcat/webapps/geoserver/data
Add the code below in the global.xml file. remember to replace yourdomain.com/geoserver with the your own baseUrl
<global> ... <settings> <proxyBaseUrl>https://yourdomain.com/geoserver</proxyBaseUrl> <useHeadersProxyURL>true</useHeadersProxyURL> ... </settings> ... </global>
To Conclude, routing geoserver services through nginx either for ssl termination or path management does not have to be a pain, following the above steps should do the trick.
